Which Is Better: Javascript Or Html For Web Development?
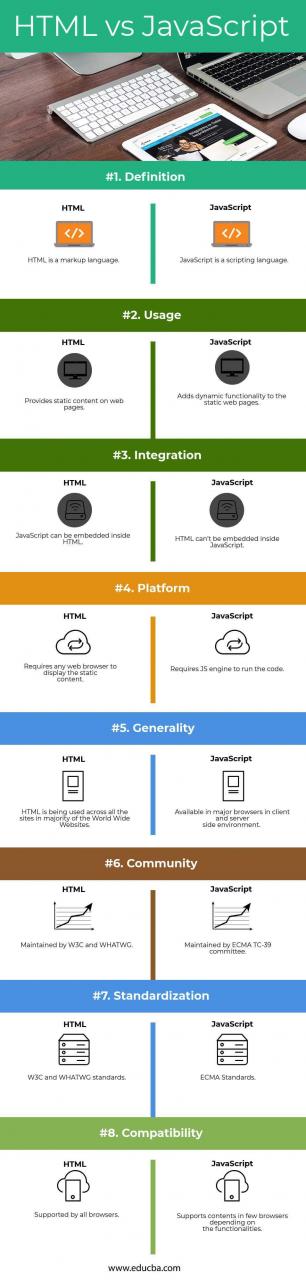
What Is Html, Css, And Javascript?
Keywords searched by users: Which is better JavaScript or HTML difference between html and javascript and css, w3schools javascript, can i learn javascript without html and css reddit, javascript vs css, html vs css, html vs python, can i learn javascript in a month, can we learn javascript without knowing java
Should I Start With Javascript Or Html?
When embarking on the journey to become a proficient front-end developer, it’s crucial to grasp the interplay of three fundamental languages: HTML, CSS, and JavaScript, which form the foundation of web development. To navigate this learning path effectively, it’s advisable to begin with HTML, the backbone of web content, followed by CSS for styling and layout, and finally, JavaScript to imbue your web pages with interactivity and dynamic behavior. This sequential approach allows you to build a solid understanding of web development concepts, as each language builds upon the knowledge acquired from the previous one. In summary, the recommended sequence is to start with HTML, then progress to CSS, and culminate with JavaScript, ensuring a comprehensive grasp of the essential tools for front-end web development.
Which Is Harder Html Or Javascript?
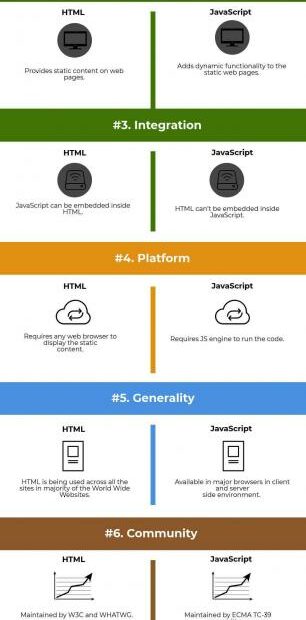
Many beginners often wonder whether HTML or JavaScript is more challenging to learn. It’s important to note that HTML, which stands for HyperText Markup Language, is generally considered easier to grasp compared to JavaScript. HTML primarily deals with structuring web content and is known for its simplicity. It provides the foundation for creating web pages and focuses on elements like headings, paragraphs, and links.
On the other hand, JavaScript, a versatile programming language used for adding interactivity to websites, tends to be more complex. Learning JavaScript may require more time and effort due to its logical and algorithmic nature. JavaScript enables you to create dynamic web applications, perform calculations, and respond to user interactions, making it a powerful tool but somewhat challenging for beginners.
It’s worth mentioning that while HTML and JavaScript can pose initial challenges, they are still considered relatively beginner-friendly compared to many other programming languages. In fact, JavaScript, along with Python, is often recommended as one of the first programming languages for newcomers to learn, thanks to its extensive community support and abundant learning resources. This recommendation is due to the relatively gentle learning curve, making it accessible for those starting their coding journey. (Note: The original publication date, 27th September 2021, has been retained for reference.)
Should I Learn Python Html Or Javascript?
If you’re wondering which programming language to learn among Python, HTML, or JavaScript, it’s important to consider your goals and interests. If you’re new to web programming and want to focus on building user interfaces and interactive web applications, JavaScript is an excellent starting point. It’s primarily used for front-end development and can help you create dynamic and responsive websites.
On the other hand, if your aim is to delve into server-side programming and work on the behind-the-scenes functionality of web applications, Python is a fantastic choice. Python is widely known for its versatility and is often used for back-end development tasks such as data processing, server scripting, and web application server programming.
Ultimately, the decision should align with your specific interests and the type of web development projects you want to pursue. Your choice of programming language will depend on whether you want to focus on creating the visual elements of websites (JavaScript) or working on the server-side logic and data handling (Python). Keep in mind that these considerations will help you make an informed decision that suits your goals in web development. (Last updated: September 9, 2023)
Collect 47 Which is better JavaScript or HTML







Categories: Discover 29 Which Is Better Javascript Or Html
See more here: chinhphucnang.com

HTML is better than JavaScript at website markup and design, but JavaScript is better than HTML at dynamic and interactive design. HTML is found in more places, and there are likely more developers who know HTML, but HTML has its limitations.To be a front end developer, you’ll need to be proficient in all three of these languages, as they are constantly working together. Ideally you’ll learn HTML first, then CSS, and then finish with JavaScript, as they build on each other in that order.CSS might be hard to master, but without logic, errors are less troublesome. JavaScript will likely take longer to grasp than CSS, but both are notably more difficult than HTML. Despite this, JavaScript and Python are still considered two of the easiest programming languages to learn and are recommended for beginners.
Learn more about the topic Which is better JavaScript or HTML.
- HTML vs JavaScript: Which Should You Learn? – Hackr.io
- HTML, CSS, and JavaScript: Your Guide to Learning Fundamental …
- HTML vs CSS vs JavaScript Explained – Boot.dev Blog
- JavaScript vs Python: Understand the Key Differences | Simplilearn
- How Long Does It Take to Learn JavaScript? (With 5 Ways) – Indeed
- Should I Learn HTML Before JavaScript? – Treehouse Blog
See more: blog https://chinhphucnang.com/dealbook